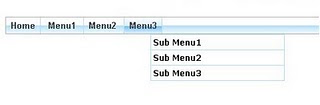
Postingan kali ini tentang bagaiman caranya membuat menu horizontal drop down di blog. Kurang lebih seperti inilah hasilnya. Taraaa.....
Bagaimana caranya...? Silahkan menuju dashboard > layout > edit html.
Sebelum kita melakukan operasi html, ada baiknya anda mendownlod full template blog anda terlebih dahulu. Jaga-jaga saja, barangkali nanti dalam proses operasi ada kesalahan yang tidak kita inginkan. Anda bisa mengupload lagi html blog anda seperti awal. Jangan stress dulu dong! Santai saja... he2.
he2.
OK, berikut langkah-langkahnya :
1. Masuk ke Dashboard > Layout > Edit HTML > klik 'Expand Template Widget'
2. Cari kode </head> kemudian copy paste-kan kode berikut di atasnya :
<script type="text/javascript"
src="http://nestoriko.googlepages.com/chrome.js">
</script>
3. Sippp..! Setelah itu cari kode ]]></b:skin> dan letakkan kode berikut di atasnya :
.chromestyle{
width: 100%;
font-weight: bold;
}
.chromestyle:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.chromestyle ul{
border: 1px solid #BBB;
width: 100%;
background: url(http://nestoriko.googlepages.com/chromebg2.gif) center center repeat-x;
padding: 4px 0;
margin: 0;
text-align: left;
}
.chromestyle ul li{
display: inline;
}
.chromestyle ul li a{
color: #494949;
padding: 4px 7px;
margin: 0;
text-decoration: none;
border-right: 1px solid #B5E2FE;
}
.chromestyle ul li a:hover, .chromestyle ul li a.selected{
background: url(http://nestoriko.googlepages.com/chromebg2-over.gif) center center repeat-x;
}
.dropmenudiv{
position:absolute;
top: 0;
border: 1px solid #B5E2FE;
border-bottom-width: 0;
font:normal 12px Verdana;
line-height:18px;
z-index:100;
background-color: white;
width: 200px;
visibility: hidden;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#CACACA
,direction=135,strength=4);
}
.dropmenudiv a{
width: 100%;
display: block;
text-indent: 3px;
border-bottom: 1px solid #B5E2FE;
padding: 2px 0;
text-decoration: none;
font-weight: bold;
color: black;
}
.dropmenudiv a:hover{
background-color: #EBF7FF;
}
4. Jika sudah selesai, sekarang anda cari kode yang seperti ini :
<b:includable id='description'>
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
5. Sudah ketemu? Sekarang letakkan kode berikut tepat di bawahnya :
<div class="chromestyle" id="chromemenu">
<ul>
<li><a href="http://sahrul-blog.blogspot.com">Home</a></li>
<li><a href="#" rel="dropmenu1">Menu1</a></li>
<li><a href="#" rel="dropmenu2">Menu2</a></li>
</ul>
</div>
<!--menu drop down pertama -->
<div id="dropmenu1" class="dropmenudiv">
<a href="URL sub menu1">Sub Menu1</a>
<a href="URL sub menu2">Sub Menu2</a>
<a href="URL sub menu3">Sub Menu3</a>
</div>
<!--menu drop down kedua -->
<div id="dropmenu2" class="dropmenudiv">
<a href="URL sub menu1">Sub Menu1</a>
<a href="URL sub menu2">Sub Menu2</a>
<a href="URL sub menu3">Sub Menu3</a>
</div>
<script type="text/javascript">
cssdropdown.startchrome("chromemenu")
</script>
6. Sipp! Sudah selesei. Sekarang simpan template dan lihat hasilnya.
Anda dapat mengeksplorasi dengan mengubah style huruf, ukuran box menu, warna border, warna background. Ubah sesuai selera anda. Be Your Self.
Sipp..! Blog anda sekarang selangkah lebih maju. he2.. 
About Sharing Ilmu
Sharing Ilmu blog yang dikelola oleh Adam Rabbani Adnan. Blog ini dibuat untuk membagikan Info terbaru , kepada teman - teman... ^_^












0 comments:
Post a Comment